Quelques minutes suffisent pour créer, configurer et installer votre widget de chat sur votre site web ou votre application web. Tout d'abord, créons et configurons votre widget de chat Infoset.
Allez sur Chat > Chat Settings et cliquez sur Add New en haut.

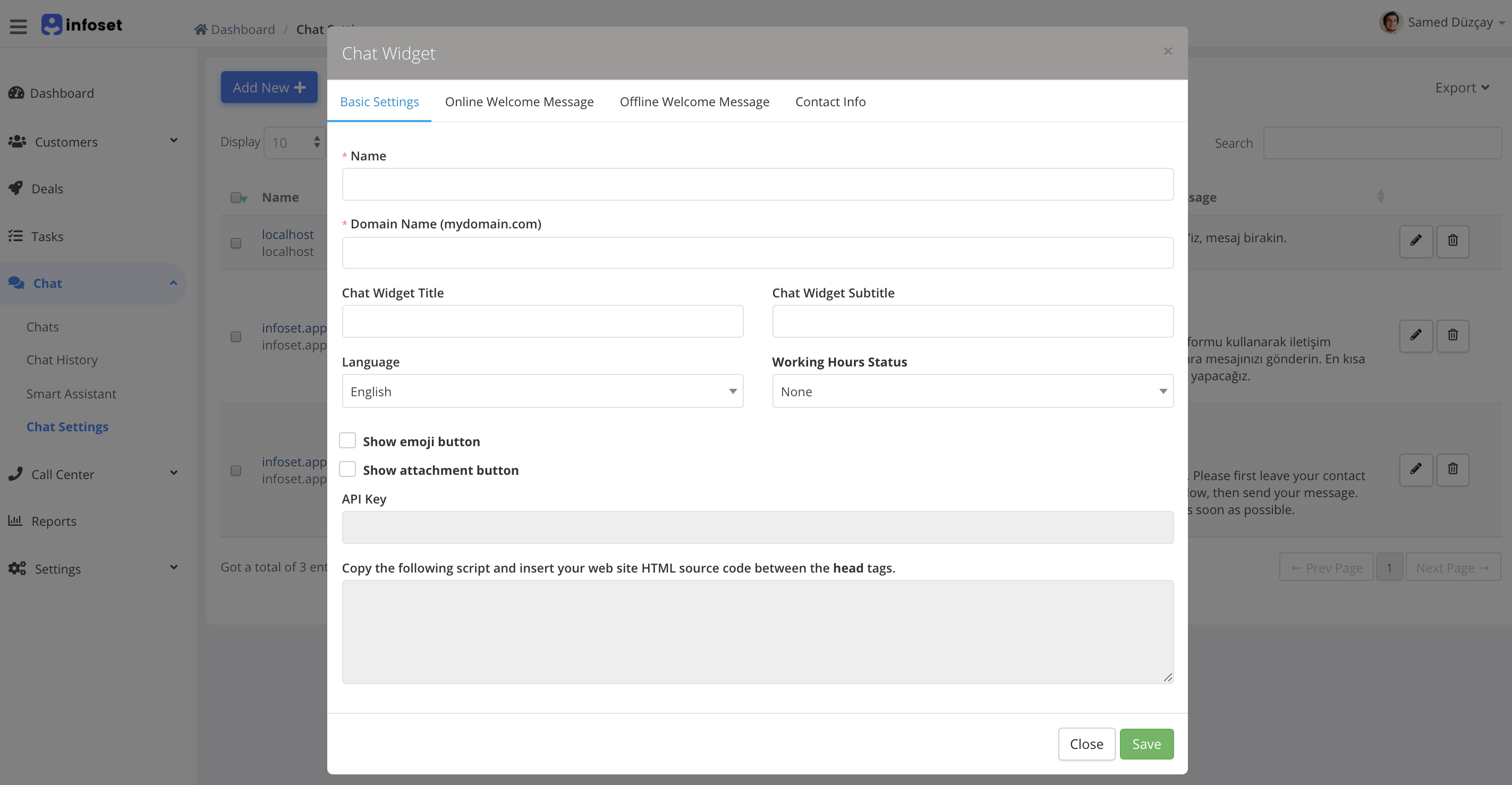
L'onglet Paramètres de base contient la plupart des paramètres.
- Nom : Nom du widget de chat. Il n'est affiché nulle part sur le widget de chat lui-même, il est seulement utilisé dans votre tableau de bord à des fins de référence.
- Nom de domaine : Le domaine dans lequel vous allez mettre ce widget de chat. Vous devez entrer votre exact domaine ici - si vous allez mettre votre widget de chat sur un sous-domaine, entrez ce sous-domaine.
- Titre du widget de chat : Titre à afficher sur le widget de chat, par exemple Live Chat.
- Sous-titre du widget de Chat : Sous-titre à afficher sur le widget du chat, par exemple Nous sommes là pour vous aider, vous et votre entreprise.
- Langue : Langue du widget de chat.
- Statut des heures de travail : Nous affichons votre Message de bienvenue hors ligne lorsque quelqu'un ouvre votre widget de chat en dehors des heures de travail. Ici, vous pouvez définir quand vous êtes en ligne et prêt à dialoguer avec vos visiteurs. Voici les options que vous pouvez choisir :
- Horaires de travail du système : Votre widget sera en ligne pendant les heures de travail de votre système. Vous pouvez modifier les heures de travail de votre système à partir de Réglages > Paramètres généraux. Consultez cet article pour en savoir plus.
- Horaires de travail personnalisés : Vous pouvez configurer des heures de travail personnalisées spécifiques à ce widget. Pour des raisons techniques, nous ne vous permettons de définir des heures de travail personnalisées qu'après que vous ayez créé votre widget. Donc, si vous allez choisir ceci ; choisissez temporairement autre chose, configurez vos autres paramètres, et cliquez sur Sauvegarder. Ensuite, revenez et choisissez ceci dans la liste déroulante. Un bouton Configurer apparaîtra. Cliquez dessus pour configurer vos heures de travail personnalisées.
- System off-hours : Votre widget sera en ligne lorsque votre système est hors-ligne, c'est-à-dire lorsqu'il est en dehors des heures de travail de votre système.
- Actif lorsque les agents sont actifs : Votre widget sera en ligne lorsque les agents du centre d'appel seront actifs. Vous pouvez ignorer ce paramètre si vous n'utilisez pas Infoset Cloud Call Center.
- Affichez le bouton emoji/attachement : Définissez si les boutons emoji et de pièce jointe sont visibles dans la page de chat.

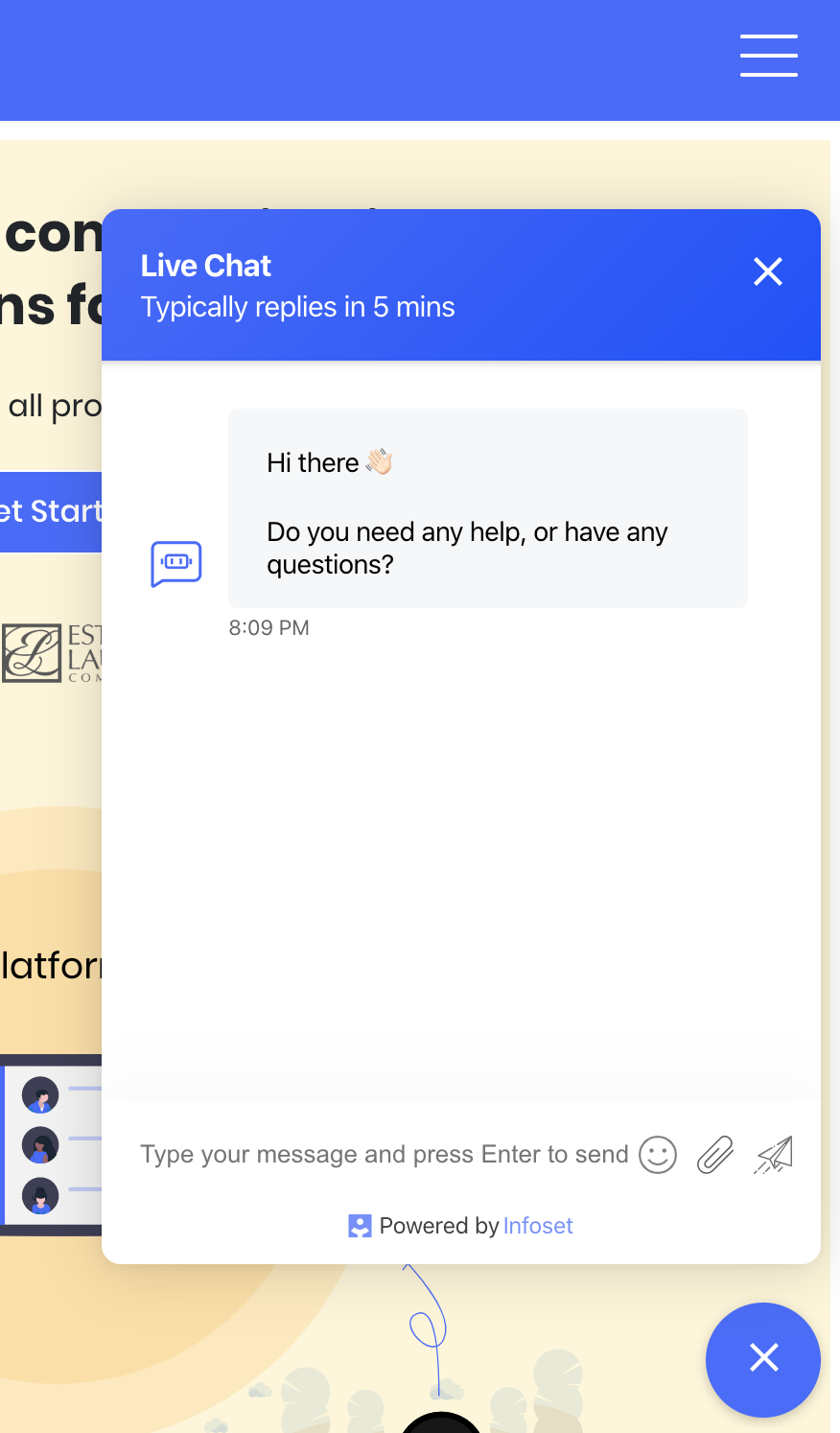
Vous pouvez définir le premier message à afficher à vos utilisateurs sur l'onglet Message de bienvenue en ligne (voir l'exemple ci-dessus pour le message de bienvenue en ligne de l'Infoset). Vous pouvez également définir votre message de bienvenue hors ligne dans l'onglet Message de bienvenue hors ligne.

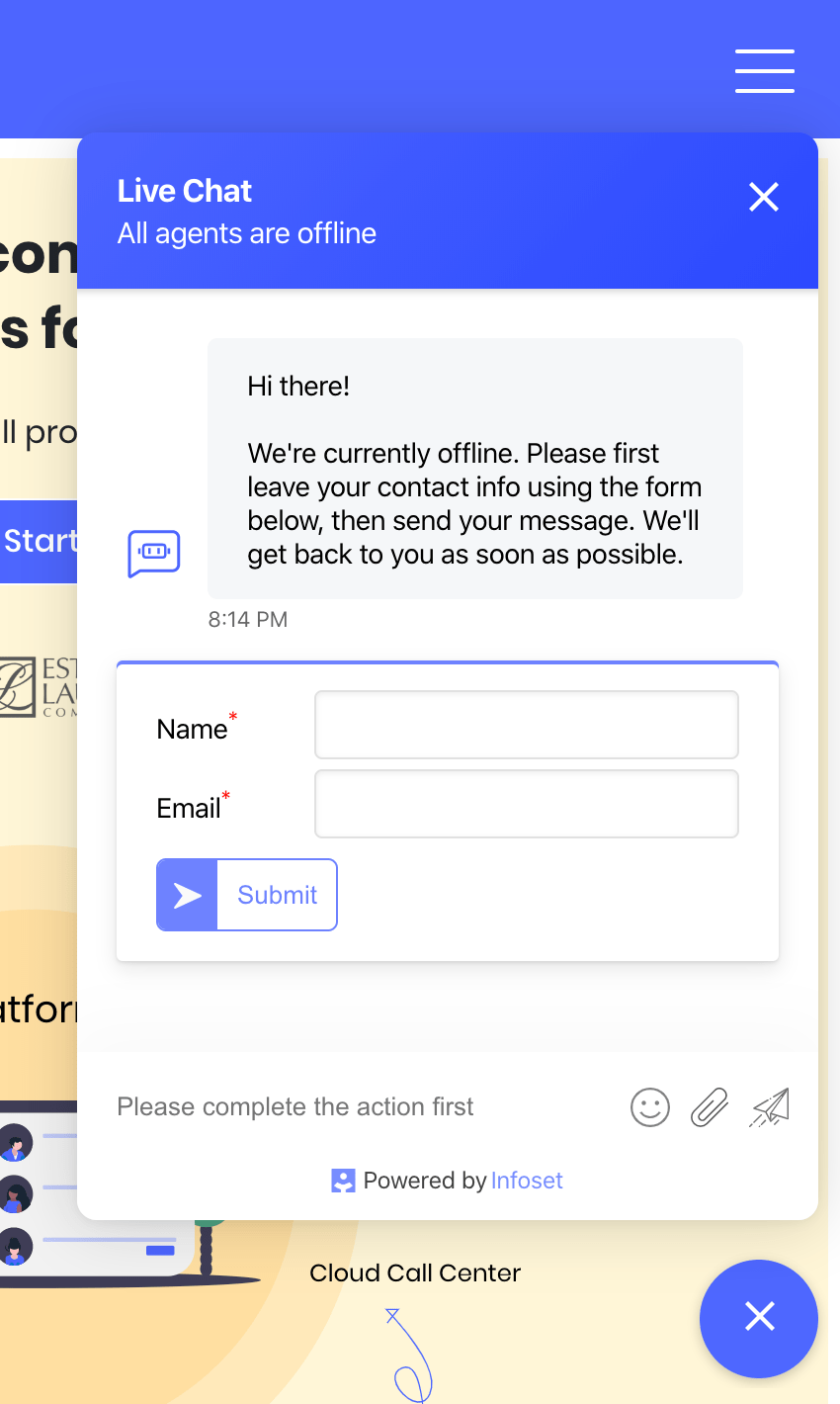
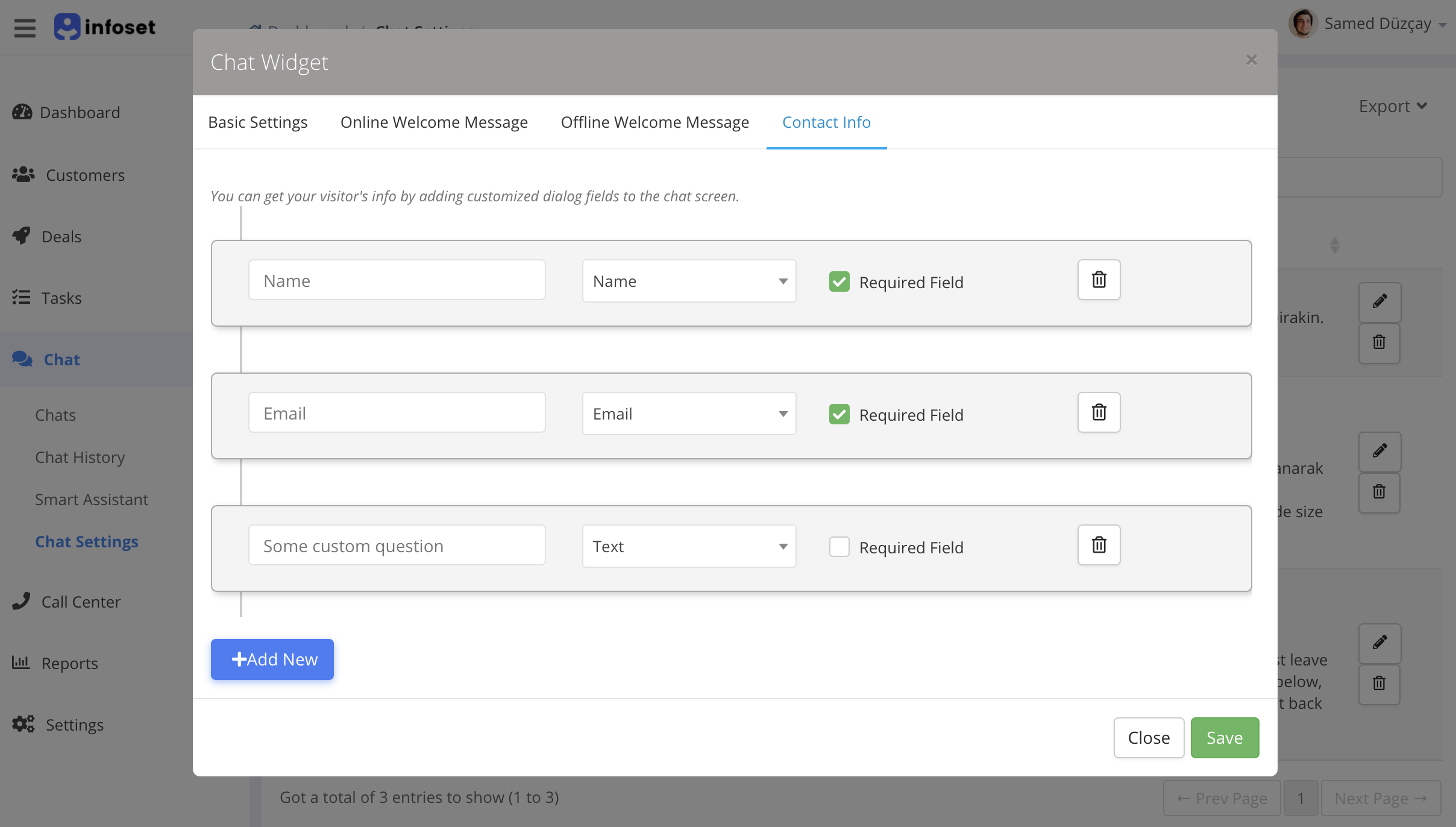
Lorsque votre widget est hors ligne, nous affichons un formulaire à l'intention de vos utilisateurs pour obtenir leurs coordonnées afin que vous puissiez les rappeler plus tard lorsque vous êtes en ligne. Vous pouvez configurer les champs de ce formulaire dans l'onglet Informations de contact.

Vous pouvez définir les étiquettes et les types d'entrée, et les marquer selon vos besoins. Nous vous recommandons de ne mettre ici que quelques champs nécessaires** pour vous aider à atteindre vos visiteurs plus tard, mais il n'y a pas de limites - vous pouvez mettre autant de champs que vous le souhaitez et demander toutes les informations que vous voulez.
Après avoir tout configuré, cliquez sur Save pour créer votre widget. L'étape suivante consiste à mettre votre widget de chat sur votre site web ou votre application web.
Si vous avez des problèmes ou des questions, veuillez nous contacter via le chat en direct.
